Bootstrap 4 Tutorial
Bootstrap 4 is a newer version of Bootstrap, which is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites.
Bootstrap 4 is completely free to download and use!
Try it Yourself Examples
This Bootstrap 4 tutorial contains hundreds of Bootstrap 4 examples.
With our online editor, you can edit the code, and click on a button to view the result.

Bootstrap 4 Example
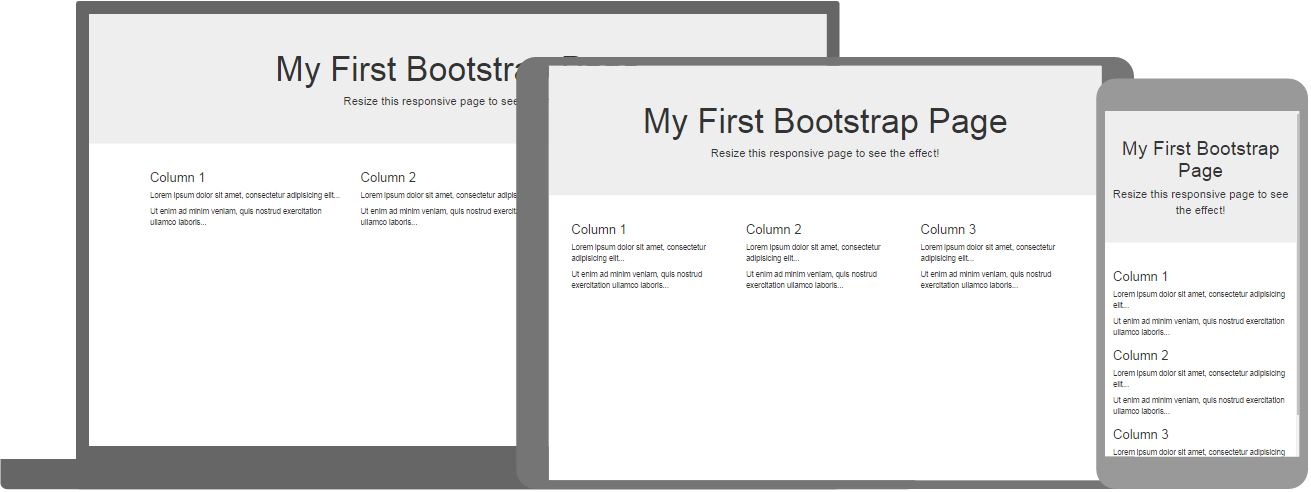
<div class="jumbotron text-center">
<h1>My First Bootstrap
Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum
dolor..</p>
</div>
</div>
</div>
Try it Yourself »Click on the "Try it Yourself" button to see how it works.
Bootstrap 5 vs. Bootstrap 3 & 4
This tutorial follows Bootstrap 4, which was released in 2018, as an upgrade to Bootstrap 3, with new components, faster stylesheetc, more responsiveness, etc.
Bootstrap 5 (released 2021) is the newest version of Bootstrap; It supports the latest, stable releases of all major browsers and platforms. However, Internet Explorer 11 and down is not supported.
The main differences between Bootstrap 5 and Bootstrap 3 & 4, is that Bootstrap 5 has switched to JavaScript instead of jQuery.
Note: Bootstrap 3 and Bootstrap 4 is still supported by the team for critical bugfixes and documentation changes, and it is perfectly safe to continue to use them. However, new features will NOT be added to them.
Bootstrap 4 Basic Template
We have created a responsive starter template with Bootstrap 4. You are free to modify, save, share, and use it in your projects:
My Learning
Track your progress with the free "My Learning" program here at W3Schools.
Log in to your account, and start earning points!
This is an optional feature. You can study W3Schools without using My Learning.

Bootstrap References
A complete list of all Bootstrap 4 CSS classes with description and examples:
If you want to do more with Bootstrap components, see our complete Bootstrap 4 JavaScript/jQuery reference - all with "Try it Yourself" examples:
Bootstrap 4 Exercises
Bootstrap 4 Quiz Test
Test your Bootstrap 4 skills at W3Schools!
Did You Know?
W3.CSS is an excellent alternative to Bootstrap.
W3.CSS is smaller, faster, and easier to use.
If you want to learn W3.CSS, go to our W3.CSS Tutorial.


