XML DOM Node List
A list of nodes is returned by the getElementsByTagName() method and the childNodes property.
DOM Node List
When using properties or methods like childNodes or getElementsByTagName(), a node list object is returned.
A node list object represents a list of nodes, in the same order as in the XML.
Nodes in the node list are accessed with index numbers starting from 0.
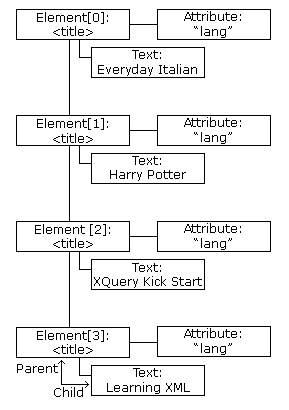
The following image represents a node list of the <title> elements in books.xml:

Suppose "books.xml" is loaded into the variable xmlDoc.
This code fragment returns a node list of title elements in "books.xml":
x = xmlDoc.getElementsByTagName("title");
After the execution of the statement above, x is a node list object.
The following code fragment returns the text from the first <title> element in the node list (x):
After the execution of the statement above, txt = "Everyday Italian".
Node List Length
A node list object keeps itself up-to-date. If an element is deleted or added, the list is automatically updated.
The length property of a node list is the number of nodes in the list.
This code fragment returns the number of <title> elements in "books.xml":
x = xmlDoc.getElementsByTagName('title').length;
After the execution of the statement above, the value of x will be 4.
The length of the node list can be used to loop through all the elements in the list.
This code fragment uses the length property to loop through the list of <title> elements:
Example
x = xmlDoc.getElementsByTagName('title');
xLen = x.length;
for (i = 0; i <xLen; i++) {
txt += x[i].childNodes[0].nodeValue) + " ";
}
Output:
Everyday Italian
Harry Potter
XQuery Kick Start
Learning XML
Try it Yourself »
Example explained:
- Suppose books.xml is loaded into xmlDoc
- Set the x variable to hold a node list of all title elements
- Collect the text node values from <title> elements
DOM Attribute List (Named Node Map)
The attributes property of an element node returns a list of attribute nodes.
This is called a named node map, and is similar to a node list, except for some differences in methods and properties.
An attribute list keeps itself up-to-date. If an attribute is deleted or added, the list is automatically updated.
This code fragment returns a list of attribute nodes from the first <book> element in "books.xml":
x = xmlDoc.getElementsByTagName('book')[0].attributes;
After the execution of the code above, x.length is the number of attributes and x.getNamedItem() can be used to return an attribute node.
This code fragment gets the value of the "category" attribute, and the number of attributes, of a book:
Example
x = xmlDoc.getElementsByTagName("book")[0].attributes;
txt = x.getNamedItem("category").nodeValue + " " + x.length;
Output:
cooking
1
Try it Yourself »
Example explained:
- Suppose books.xml is loaded into xmlDoc
- Set the x variable to hold a list of all attributes of the first <book> element
- Get the value of the "category" attribute and the length of the attribute list


