How To Make a Business website
A website is essential to the business brand.
It can help you to generate leads.
It communicates information about the company and its services.
Having a website is relevant for all businesses - start building yours today!
Create a business website for free »Why make a business website
The website gives credibility to the business.
It is a good way of showing your business to potential clients and others.
In addition, to keep people updated on your company news.
The site can explain what your business is about.
The business website will help you connect with people interested in your business. Make sure that it appears in a good and presentable way!
What do I need to know to create my business website?
HTML, CSS, and JavaScript are the basic languages to create a website.
It is all you need to make your business website.
- Create the structure with HTML. The first thing you have to learn, is HTML, the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
We have made many templates ready for you to use.
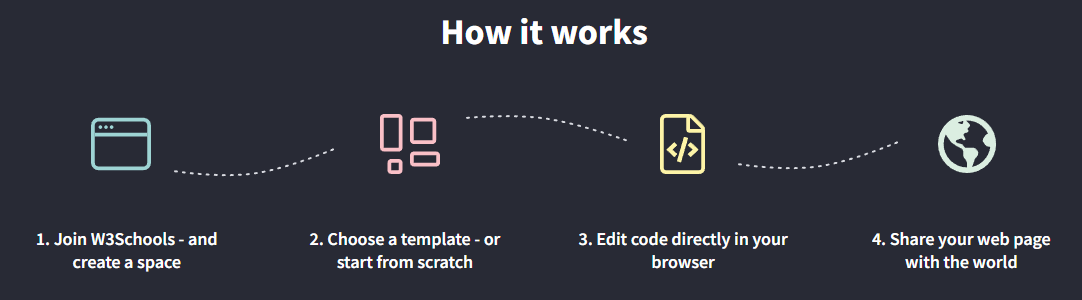
Load the templates in W3Schools Spaces. Get started with building a website for your business in a few clicks.
Get started »* no credit card required
How do I get started
There are two ways to start building a business website.
Building from scratch or using a template.
Building a business webpage from scratch
A business website can have many different kinds of sections.
There are a few important sections of the business website, summarized below:
1. Hero.
The hero section is the first thing people see when they enter your business website.
It is displayed under the menu.
The hero section helps the reader understand what you offer, why someone should work with you, and the value you provide with your services.
It often contains a call to action button like "get in touch", "explore services" or similar..

2. About Us section.
Give the reader a summary of your business.
Include subjects such as your history, experience, what makes you stand out from others.
Keep the text short.
Structure the information in a way that is easy to read and understand.

3. Services section.
List the services that your business offer.
Make sure that the services are well explained and understandable to the website visitors.

4. Contact section.
It contains contact information such as email address and phone number
It can also have a contact form, location, business hours, links to social networks, etc.

5. Privacy policy section.
The privacy policy lets a visitor to your website know what you will do with their data.
It is a must for every website that collects data.
It explains how information is collected, how will it be used, is the data shared with 3rd parties, and how can a visitor access her personal information

A business website can also contain either following sections:
- Company Vision
- Available Jobs
- Our Team
- Our clients
- Testimonials
- Blog
- Events
- FAQ
- Products
- News
- Terms and conditions
Building with a template
Starting with templates is a good way to get inspired and to learn.
We have ready-made templates that you can use. Here are some examples:
There are business website templates available in W3Schools Spaces. They can be loaded directly into the service.
You can load the business website template in W3Schools Spaces. So get started with building a business website in a few clicks!
Get started »* no credit card required