How TO - Make a Static Website
A static website has fixed content
It does not require programming languages to build one.
It is the easiest form of website to create.
Static websites are build of HTML, CSS, and JavaScript.
Get started for free »Why create a static website?
Static websites are quick and easy to create.
It is cheap to host.
Static websites are secure.
It is fun and you can create awesome sites with HTML, CSS, and JavaScript.
What do I need to know to build a static website
HTML, CSS and JavaScript are the basic languages to build any website.
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML »
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS »
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript »
The best way to learn is to get practical. Start building today!
Create a static website with W3Schools Spaces
Spaces is a personal place where you can build and experiment with code and host your website.
With Spaces you can build static sites with HTML, CSS, and JavaScript.
Everything you need right in the browser.
Learn more »How do I get started
There are two ways to start building a static website.
Building from scratch or using a template.
Building a static webpage from scratch
Read here for how to create a static website from scratch How to Create a Webpage
Building with a template
Starting with templates is a good way to get inspired and to learn.
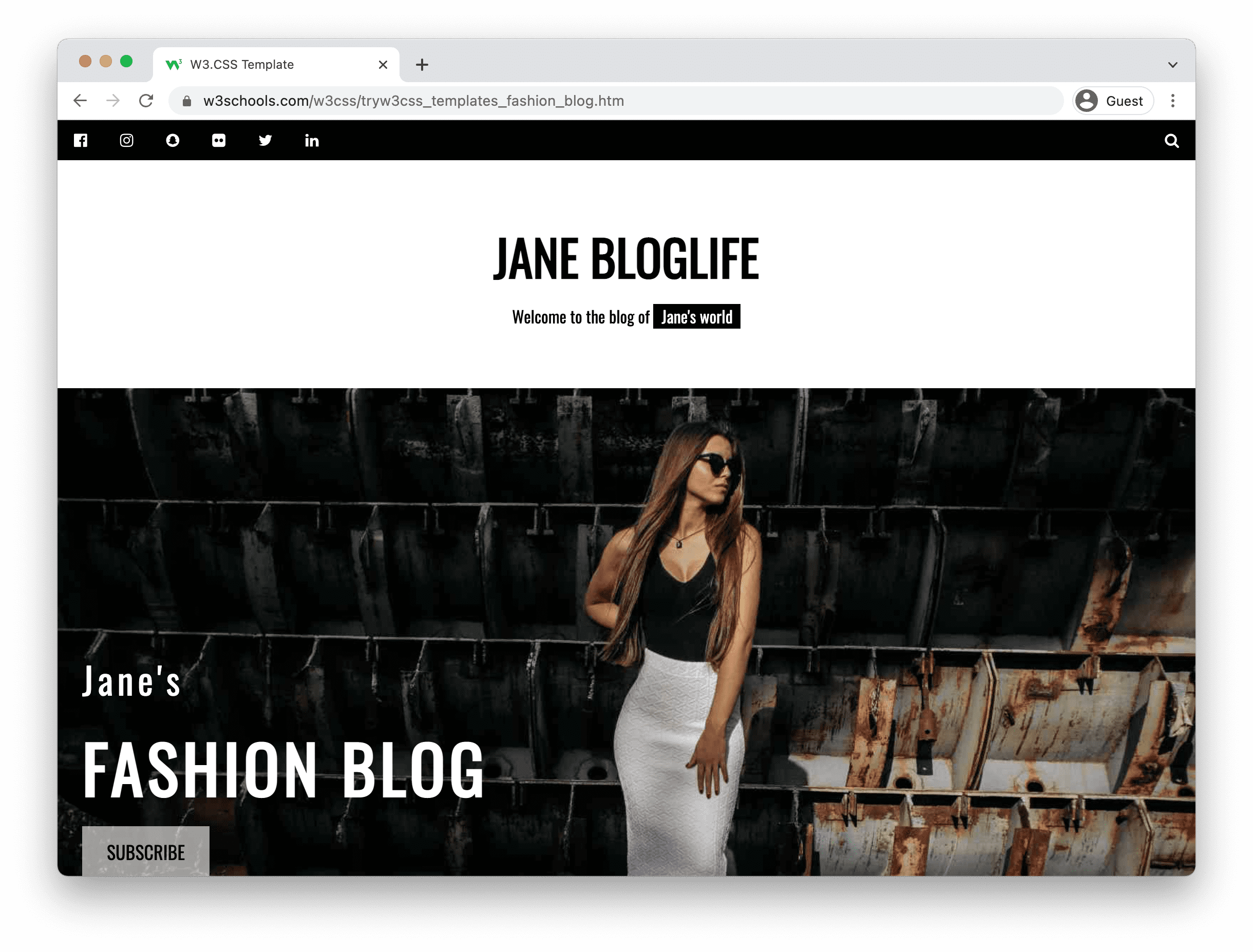
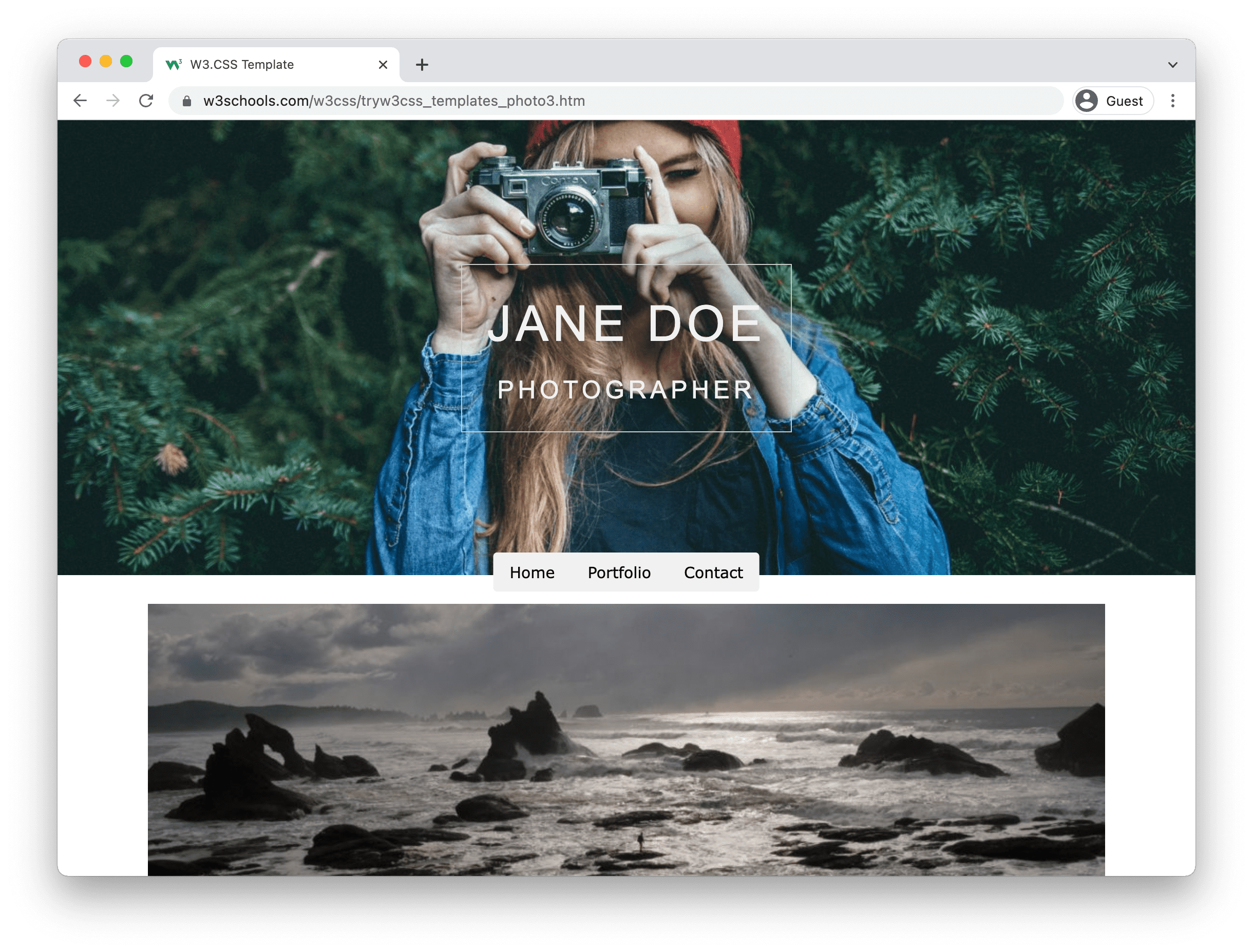
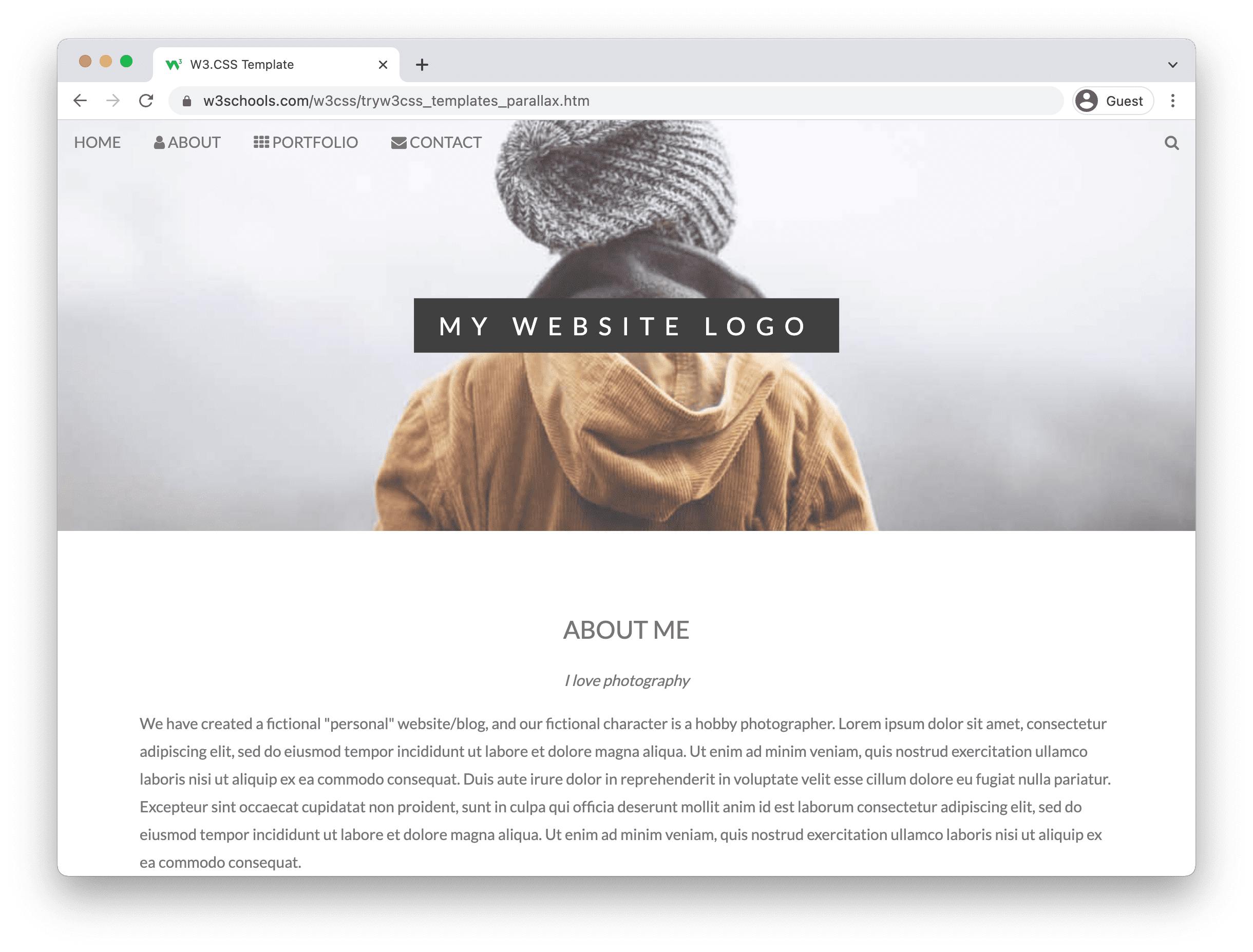
We have ready-made templates that you can use. Here are some examples:
There are many static website templates available in W3Schools Spaces. They can be loaded directly into the service.
Get started »* no credit card required